¿Sabías que es probable que tu sitio web esté a punto de caducar?
El 21 de abril de 2015 fue la fecha límite que estableció Google para que las personas migraran sus sitios obsoletos a una nueva forma de presentarlos: “mobile-friendly”, lo que también es conocido como diseño responsivo.
Si aún no tienes un sitio web y estás planeando tenerlo, solicita a tu agencia de publicidad, diseñador gráfico o web master que te elabore un sitio responsivo.
Esto a simple vista es algo que puede pasar desapercibido si navegas desde una computadora de escritorio. Sin embargo, cuando accedes a una página web desde un teléfono móvil es cuando experimentas ser desplazado por Google a lugares de menor importancia. Lo que sucede es simplemente que Google desplazará hacia abajo en la columna del buscador a los sitios carentes de la leyenda “mobile-friendly”, o si es que posees un dispositivo con el español como idioma, dirá “Para móvil”.
Para identificar si tu sitio ya es responsivo, o para confirmar que sí lo sea cuando lo mandes a hacer, sigue estos pasos:
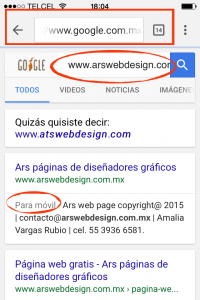
1. Desde tu teléfono móvil, y usando el navegador de tu preferencia, teclea sobre el buscador: www.google.com (Para que quede más claro, señalo en rojo lo que debes hacer).
2. Cuando aparezca una pantalla como la siguiente, ubícate al lado de la lupa y escribe la dirección de la página que quieras consultar. En este caso colocaré www.arswebdesign.com.mx , pero tú busca la página que desees revisar.
Nota: En la parte de abajo (donde encierro en rojo) debe aparecer que ese sitio web es Para móvil; en inglés diría: “Mobile-friendly”.
Ahora nota cómo en el ejemplo siguiente, al escribir la dirección www.mayawebdesign.com.mx y llevando a cabo el mismo procedimiento, no aparece la leyenda Para móvil. ¡Ojo! si esto sucede con tu sitio web, urge que lo conviertas en un sitio responsivo. Pues si no lo es, estos sitios serán desplazados hacia abajo en las columnas de búsqueda.
Bien, ¡ahora ya sabes cómo revisar si tu sitio web es responsivo! Seguro te estás preguntando ¿y qué tiene que ver esto?. Como te lo expliqué al inicio del artículo, si tu sitio web carece de esta característica regulatoria, simplemente Google te desplazará hacia abajo en las búsquedas. Esto quiere decir que perderás dinero y clientes, porque tus clientes verán a los que estén posicionados en los primeros lugares. Si quieres evitar esto, pues hazlo de inmediato. Piensa en realizar una inversión inteligente; de nada sirve pagar una cantidad muy económica si no garantiza un rendimiento que cumpla con las tendencias actuales en tecnología.
Por ejemplo, si anteriormente habías trabajado un sitio web que no es responsivo, ahora tendrás que volver a invertir en la elaboración de un nuevo web site. Reflexiónalo. Si es así, no dudes en hacer el cambio; y si apenas comienzas a diseñar tu sitio web, solicítalo responsivo. En cualquiera de los dos casos, si necesitas orientación, en Ars podemos ayudarte. Acércate a nosotros y pregunta sin miedo; en Ars desarrollamos sitios responsivos.
Finalmente, sólo una recomendación, existe también la posibilidad de realizar dos sitios web diferentes: la versión orientada a navegación desde computadora de escritorio, o la navegación desde celular. Obviamente, esto implica una inversión mayor porque tendrías que pagar por la realización de dos sitios y campañas de Adwords por separado. Una inversión más inteligente será pagar por un sitio responsivo, que te permita mostrar tu sitio de internet en celulares, tablets y computadoras; y además, cuando tengas que invertir en campañas de publicidad con Google Adwords, lo harás sólo para un sitio web.